The Importance of Favicons for SEO
Favicons are the little piece of graphic that represents your brand on browser tabs, bookmark lists, search history, search ads and even search results. We have already discussed in a previous post the use of favicons and their role in branding and usability. Today we will dig deeper into this much inconspicuous but rather significant piece of branding element. We will talk about whether or not favicons have a role to play in SEO, what are the requirements in terms of mobile devices and the various tools used to help you create a favicon.
What is a Favicon?
For all those who are unaware of the what a favicon is: Favicons are 16×16 pixels small icons that usually contain the logo, the first letter of the brand or a generic image that represents the business type. These files are placed in a file called favicon.ico and placed in the root directory of a website.
It was Microsoft's Internet Explorer 5 released in March 1999 that first supported this file. It was denoted as 'shortcut icon' in the rel element of the code that was placed in the section a site. In December 1999, the favicon was standardized by the World Wide Web Consortium (W3C) with the recommendation of Hypertext Markup Language (HTML). Read further for more on the history of Favicons.
It was intended to be shown only for bookmarked URLs. However, these days there are many instances where favicons are displayed. They are extremely helpful for branding and usability in various ways. Google has incorporated favicons directly into search results, showing a page's favicon next to the page's breadcrumb in its search snippet. Google only shows the favicon in mobile search results.

If a browser has a tabbed interface, which almost all browsers do now, they show a favicon just next to the website title. Take a look at a sample screenshot below:

They also appear in the list of bookmarked URLs in your browser. In browsing the history section of Google Chrome, the only thing that makes it easier to find the particular link are the colorful little favicons. Take a look at a sample screenshot below:

Some search engines (other than Google) incorporate favicons in desktop search results as well. Look at an example below that was taken from search results on the search engine DuckDuckgo.com.

Bing is testing the use of favicons in its search results. Google used to display favicons in Google ads, but not any more. But it is reported that Google Adsense are working on bringing the favicons back to new ad formats in future. If your business website has a favicon that is not easy to forget, you have nailed branding with this very little piece of graphic on your site. Even on WooRank Website Review report we cannot stress enough how important a having a favicon is for your site.

Uses Of Favicons
Brand Recognition
Favicons are like your site's little ID. As mentioned in the introductory paragraph, they help a users remember your site while browsing through multiple URLs. So, whether it is browsing history, search results in duckduckgo or list of bookmarked sites in your browser, favicons help the user easily recognize your website and access it. This is simply because graphics are far better perceived than text.
Establishing brand recognition is very important for SEO, not just digital marketing in general. If you are doing SEO for a pharmaceutical company, for example, a website's favicon will help searchers recognize that website in the search results.
Credibility And Trust
If your site doesn't have a favicon a web browser will display the default, blank document, on a browser tab. Worse still, if this is displayed next to a competitor site then you are going to lose credibility and trust. Users have the tendency of judging online retailers and services based on how professionally built their site is. Something as careless as having no favicon will easily result in losing credibility especially when users are comparing you with your competitors. Take a look at the following example. Would you rather buy Southwest airline tickets from the websites in the first two tabs or the website in the last tab?

Followup Visits
Say for example, your site visitor was in a hurry the first time they visited your site and choose to bookmark it for a re-visit. Now, it is a known fact that people respond better to visuals than text. Say they finally decide to revisit your site and for that they go through the bookmark. It would be lucky for you if you have a recognizable favicon like Google. If you do not have a favicon, you might be even removed from the list of bookmarked sites.
Saves User's Time
Favicons save the users time in identifying a website from bookmarks, history and other places where a browser places that favicon for quick identification. It just makes life easier for your average user.
Favicons For SEO: Are there any benefits having a favicon for SEO?
If you think there are no SEO benefits of having favicons on your website, you are correct in only the strictest sense of the word. There are no direct SEO or ranking effects of having favicons. However, there are indirect benefits for your pages' SEO:
- Increased Usability Of Site: Usability of a site correlates to higher search engine ranking. So, if having a favicon next to your website title on browser tabs, on bookmarks, on history archives and so on, helps a user save time, identify and browse your website without difficulties, they may have a rather minuscule but noteworthy role in SEO.
- Bookmarks: With a favicon you seem to have a higher advantage over websites that do not when it comes to saving and keeping a website bookmark on the browser. Search engines such as Google has the Chrome browser for users through which they also deduct certain search ranking signals for sites bookmarked on the web. If there is no favicon to your site, you may lose out on the chance of being on a bookmarked list of a Chrome browser and hence indirectly lose out on a small but significant search ranking signal.
There might be some theories out there that support the fact that favicons affect SEO. Nonetheless, whether they do or do not affect SEO, they are certainly here to stay for branding and usability that indirectly influences a website's SEO.
Favicons For Different Browsers
These days whatever digital marketing strategy you apply to your desktop website, it must be simultaneously replicated on to the mobile version of your site too. So, the question is, do you have different criteria for favicons on a mobile website? Yes, you DO have to specify icons for mobiles and sometimes even for different web browsers. Let's take a quick look at how to do this.
Browser-specific codes:
'Shortcut icon' After you upload your favicon.ico file in the root folder you need to place a call for it in the section of your website. The following is the code used within the link element to do this:
<link rel="shortcut icon" href="www.example.com/favicon.ico">
Since 2010 HTML5 specification declared that 'icon' alone can be the standard identifier of favicons. Which means that you do not need to specify 'shortcut icon' in the rel element anymore. However, the bad news is internet explorer until version IE 10 requires the rel element to contain 'shortcut icon' to be the identifier of favicons. So, if you want your favicons to show for IE 10 and below the code must be:
<link rel="shortcut icon" href="www.example.com/favicon.ico">
whereas for every other browser (Chrome, FireFox, Opera, Safari) and for IE11 the following code is acceptable.
<link rel="icon" href="www.example.com/favicon.ico">
Type Attribute: Now, you can use just the 'icon' rel attribute for the favicon to be displayed in IE browsers, but you will have to use the type attribute as well, according to Wikipedia. For IE9 and above the code can be as follows:
<link rel="icon" href="www.example.com/favicon.ico" type="image/vnd.microsoft.icon">
OR
<link rel="icon" href="www.example.com/favicon.png" type="image/png>
For browsers IE6+ you can use the following code:
<link rel="shortcut icon" href="www.example.com/favicon.ico" type="image/x-icon">
Learn more about it in the Internet Explorer Dev Center.
PNG or No PNG
Traditionally, all browsers would only show favicons that were in the .ico file format. However, these days most of them accept .png and .gif formats as well. But there are some browsers that do not accept .png file format at all, and some that rather use .ico format even if they accept the .png format. IE belongs to the category that do not accept .png, while Chrome and Safari will use .ico format if you have both .ico and .png favicons. So, FireFox and Opera are the only browsers that will identify and use the .png favicons. If you opt to use .png favicons you will have to specify the different sizes of icons. (An .ico file can hold multiple icons, on the contrary).
<link rel="icon" href="www.example.com/favicon16.png" sizes="16×16"³><link rel=" icon"="" apple-touch-icon"=""><link rel="apple-touch-icon" sizes="57×57"³ href=" apple-touch-icon-iphone.png"=""><link rel="apple-touch-icon" sizes="72×72"³ href=" apple-touch-icon-ipad.png"=""><link rel="apple-touch-icon" sizes="114×114"³ href=" apple-touch-icon-iphone-retina-display.png"=""><link rel="apple-touch-icon" sizes="144×144"³ href=" apple-touch-icon-ipad-retina-display.png"="">
If you do not want Safari iOS to add any extra effects to your favicons (such as rounded corners and glossy effects) you just need to add the word 'precomposed' to the code in the following manner:
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon-iphone.png"><link rel="apple-touch-icon-precomposed" sizes="57×57"³ href=" apple-touch-icon-iphone.png"=""><link rel="apple-touch-icon-precomposed" sizes="72×72"³ href=" apple-touch-icon-ipad.png"=""><link rel="apple-touch-icon-precomposed" sizes="114×114"³ href=" apple-touch-icon-iphone-retina-display.png"="">
If you just want one code that works for Android 2.1+ and iOS2.0+ alike, use the following code:
<link rel="apple-touch-icon-precomposed" href="path/to/favicon-152.png">
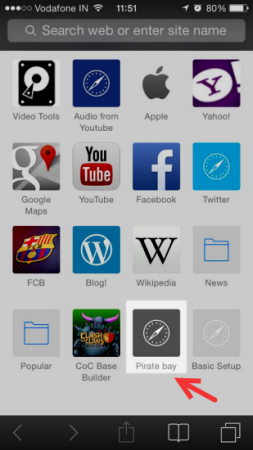
As for browsers on other mobile devices such as BlackBerry and Nokia there are no specified favicon identification code. Read a study on favicons for various mobile OS's in the Q&A from Stackoverflow. So, what are the benefits of using favicons-specific to mobile OS's? Well, right now the only big benefit is when a user adds the icon to their homescreens. If there is no favicon specified, then the default app icon becomes Safari's (for iPhone)/Google Chrome's (for Android) monochrome icon, which really does not look good and can end up in being deleted from the homescreens. Same goes for mobile browser bookmarks. Shown below is the sample screenshot of websites with no favicons on iPhone followed by a similar screenshot on an Android Phone.


How to create a favicon for your website
There are many other tool options to help you create a favicon for your website in a matter of a few minutes. You can try all these tools for free.
This tool lets you create .ico, .png and .gif format icons. You can add transparency to your icons using this tool (.gif and .pnf formats only). The site also offers additional free tools such as animated gif generator, that may come in handy if you want animated gif icons for your website's favicons.
The realfavicongenerator allows you to create favicons for desktop and Mac browsers, iPhone/iPad, Android devices, Windows 8 tablets and more. The tool offers a wide range of browser compatible favicons and this is proven by the extensive list of tested versions of icons created from this tool. Not only this, the tool also gives you a quick report on your existing favicon for free. You can see how compatible your existing icon is on various devices and browsers. Shown below is a sample screenshot of the report.

Here is yet another quick online favicon generator that gives you various customization options. The tool also supports alpha transparency. The site also offers many other tools but they are not related to favicons generation. Listed below are such similar tools available online for creating favicons.
- Favicon.cc
- Favicon From Pics
- Favicon Generator
- ProDraw
- Iconifier
- Favikon
- Favicon-Generator
- ConvertIcon
Even though favicons are a small part of your site design, branding and usability, it is these small details that together make a site successful. Have you installed a favicon for your site yet? Do you know how compatible it is for various browsers and devices? Hope this post has given you some useful information that will help you keep your website up-to-date with rapidly growing technologies.









