Los dispositivos móviles vienen en todo tipo de tamaños, por lo cual es importante que el texto en tu sitio tenga un tamaño de fuente que sea legible en diferentes tamaños de pantalla. El texto precisa ser lo suficientemente grande para poder ser leído sin hacer zoom, pero al mismo tiempo no demasiado grande, sino los usuarios deberán desplazarse para leer todo el contenido.
Tener un tamaño de fuente que los usuarios pueden leer cómodamente sin hacer zoom o girar la pantalla da al usuario visitando desde su móvil una mejor experiencia, que es lo que la optimización móvil intenta hacer.
¿Cuál es el tamaño de fuente ideal?
El sitio móvil ideal tiene texto que se lee fácilmente cuando el usuario está mirando su teléfono desde una distancia cómoda.
La fuente de base ideal para pantallas móviles es 16 pixeles. Algo más pequeño que eso hará que los usuarios tengan que hacer zoom para leer. En el CSS de tu sitio, es recomendable configurar el atributo font-size en "EMs" para hacer que sea fácilmente escalable.
Usar "EMs" es útil porque cambia el texto en relación al tamaño marcado en el documento.
Cómo asegurarte de que tu texto es legible en todas las pantallas
1. Investiga la plantilla móvil
Si estás usando WordPress, Shopify u otra plataforma de gestión de contenidos, puedes simplemente comprar una plantilla móvil que hará que tu sitio sea responsive automáticamente. El texto cambiará de tamaño automáticamente para ajustarse al dispositivo usado.
Antes de decidirse por un tema o plantilla asegúrate de leer las reseñas de diseñadores web que la hayan usado antes y busca sitios que usen ese tema o plantilla en particular para ver si se ajusta a tus necesidades.
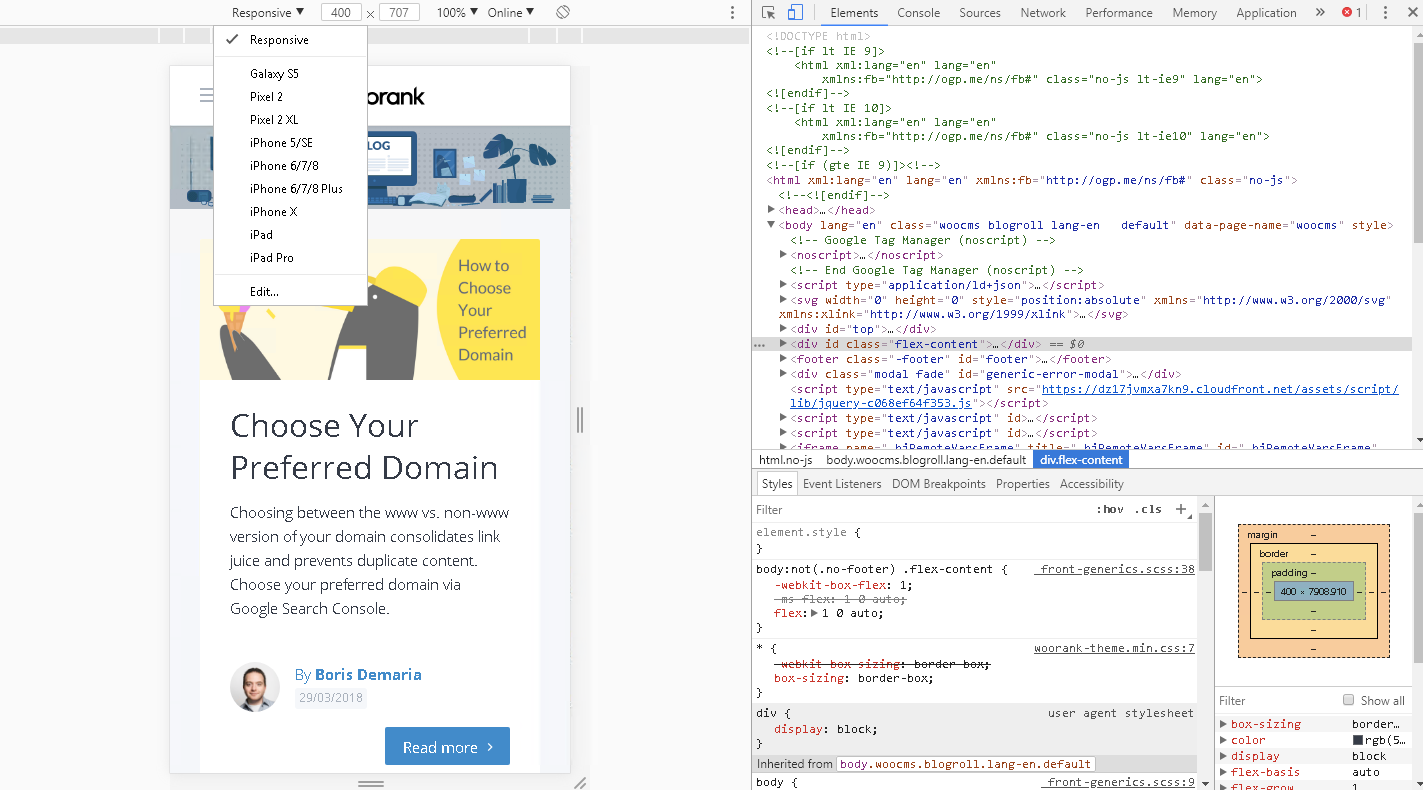
La mayoría de los temas brindan una demostración en vivo antes de la compra, con el fin de que puedas probar el tema. Al hacerlo, testea el tema en tu computadora, haz click en "Inspeccionar elemento" para ver la plantilla basada en varios tamaños de pantalla:

Ya sea que estés usando un tema o un diseño web hecho a medida, deberás especificar tu ventana gráfica.
2. Implementa diseños móviles responsive
Puedes usar CSS para gestionar tu tamaño de fuente a través de diferentes dispositivos. El procedimiento es muy simple.
El tamaño de fuente puede usar diferentes unidades de medida para declarar cuán grande debe ser tu texto:
- pixeles (px)
- puntos (pt)
- EMs (em)
- porcentaje (%)
La recomendación general es usar el predeterminado del navegador de 1.2em, 12pt, 16px o p{font-size:120%;}.
Esta es una lista de conversión para cada medida:
Pixeles EMs Porcentaje Puntos 6px 0.375em 37.5% 5pt 7px 0.438em 43.8% 5pt 8px 0.500em 50.0% 6pt 9px 0.563em 56.3% 7pt 10px 0.625em 62.5% 8pt 11px 0.688em 68.8% 8pt 12px 0.750em 75.0% 9pt 13px 0.813em 81.3% 10pt 14px 0.875em 87.5% 11pt 15px 0.938em 93.8% 11pt 16px 1.000em 100.0% 12pt 17px 1.063em 106.3% 13pt 18px 1.125em 112.5% 14pt 19px 1.188em 118.8% 14pt 20px 1.250em 125.0% 15pt 21px 1.313em 131.3% 16pt 22px 1.375em 137.5% 17pt 23px 1.438em 143.8% 17pt 24px 1.500em 150.0% 18pt
Usa un tamaño de fuente razonable para cada tipo: títulos, encabezados, párrados. 16 pixeles es el predeterminado en las configuraciones de CSS. La mayoría de los temas que instalas en tu sitio tienen configuraciones adicionales para que te sea fácil cambiar el tamaño de fuente basándote en tu sitio y en las necesidades de tus usuarios.
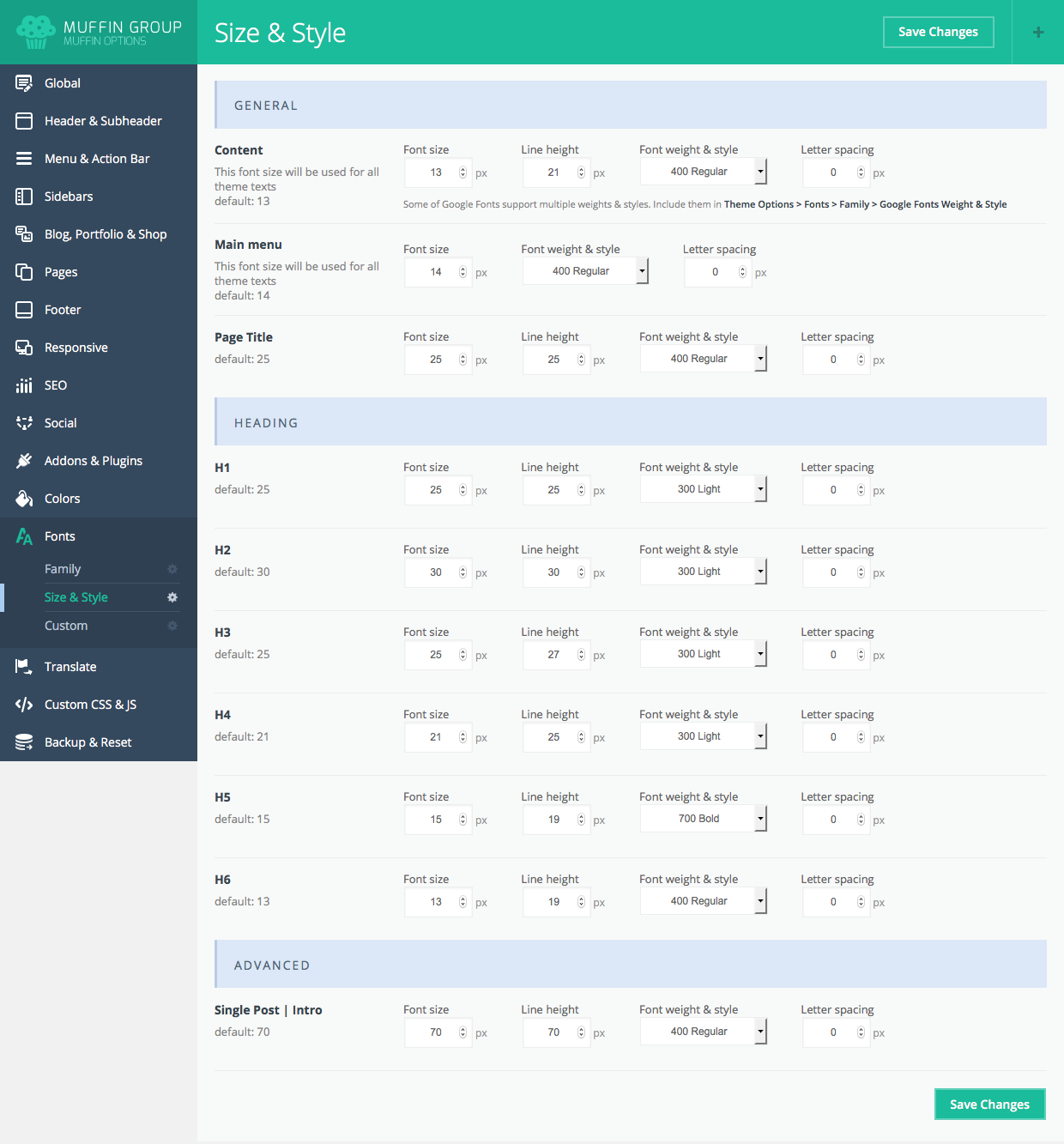
Ese es un ejemplo de las opciones de la plantilla Muffin Builder:

No uses un tamaño que sea demasiado grande, [como tamaño 20 o más]. Deja esto para los títulos y encabezados. Tamaños de fuente grandes significan que los usuarios deberán desplazarse más, lo cual no es óptimo.
Regla de oro:
La teoría de legibilidad clásica sugiere que una columna ideal debería contener entre 70 y 80 caracteres por líneas (entre 8 y 10 palabras). Por ende, cada vez que el ancho de un bloque de texto se agrande a más de 10 palabras, considera agregar un punto de quiebre.
Ajusta el tamaño de fuente dependiendo de las características de la fuente que estés usando.
Considera el tamaño base al elegir qué tamaño de fuente usar. Esto es porque el contenido será visualizado en dispositivos de diferentes tamaños y quieres asegurarte de que las relaciones entre los tamaños de fuente siempre serán las mismas sin importar el dispositivo en que se está viendo el contenido.
3. Altura de fuente
Asegúrate de dejar suficiente espacio entre las líneas y los párrafos para que la página no se vea demasiado estrecha. Si bien puedes permitirte salirte un poco de la línea y tener texto ajustado en un sitio de escritorio, será casi imposible para un usuario leer dicho texto en un dispositivo con una pantalla pequeña sin hacer zoom y esto lo convierte en una experiencia bastante desagradable.
Para los enlaces, deberás dejar aún más espacio entre las líneas de texto para optimizar tu contenido para pantallas táctiles.

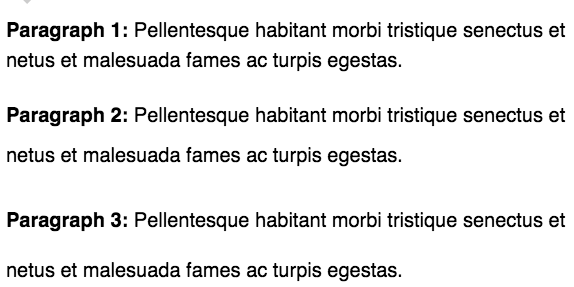
Los ejemplos de tres párrafos proporcionados por css-tricks tienen sus alturas de línea establecidas en 150%, 200% y 250% o 30px, 40px y 50px.
Google recomienda utilizar al menos la altura de línea predeterminada del navegador de 1.2, lo que significa que los espacios entre líneas de texto son al menos 1.2 veces el tamaño del texto en sí.
4. Consultas de medios para diferentes tamaños de pantalla
El tamaño del texto de tu sitio está controlado por las consultas de medios declaradas para pantallas de diferentes tamaños. Puedes personalizar cada tamaño de fuente en función del tamaño de pantalla en tu archivo CSS. Un ejemplo sería:
html{font-size:100%;}
@media(min-width:60em){html{font-size:100%}}
Existen varios ítems diferentes que se pueden consultar: min-width, max-width, min-height, y max-height.
Estas son algunas reglas de las consultas de medios basadas en las recomendaciones de Google:
- Cuando el navegador tiene entre 0px y 640px de ancho, se aplica max-640px.css.
- Cuando el navegador tiene entre 500px y 600px de ancho, se aplican los estilos dentro de @media.
- Cuando el navegador es de 640px o más ancho, se aplica min-640px.css.
- Cuando el ancho del navegador es mayor que la altura, se aplica landscape.css.
- Cuando la altura del navegador es mayor que el ancho, se aplica portrait.css.
Para evitar complicaciones excesivas, no uses demasiadas fuentes y tamaños de fuente en una página, ya que esto puede dificultar el control de la legibilidad de tu texto en diferentes dispositivos. El diseño de tu página también estará desordenado y el texto incluso puede ser ilegible en dispositivos con pantallas pequeñas.
5. Diseña diferentes versiones de tu sitio web para diferentes dispositivos
Crear un sitio web móvil separado es una opción si no puedes crear un diseño responsive por alguna razón. El uso de un sitio móvil separado no es ideal (es más trabajo crearlo y mantenerlo), pero ha funcionado para algunos sitios web.
La forma más común de hacer esto es usar lo que a menudo se conoce como "m-punto". Un "m-punto" es un sitio completamente nuevo diseñado para dispositivos móviles y luego alojado en un subdominio, generalmente "m.ejemplo.com". De ahí el término "m-punto".
Luego deberías redirigir a los usuarios móviles a la versión móvil de tu sitio.
Más recursos sobre la compatibilidad móvil
El tamaño de fuente puede parecer algo pequeño, pero es un elemento vital del SEO para dispositivos móviles. Las estrategias anteriores ayudarán a garantizar que tu contenido se pueda leer fácilmente en un dispositivo móvil. Lee nuestras otras guías para hacer que tu sitio sea óptimo para dispositivos móviles:





